[vi dockerfile 생성 -> docker build(이미지만들기) -> docker run]
1. node.js 애플리케이션 컨테이너 만들기 : hello.js (Application을 운영해주는 컨테이너)
(1) 디렉토리 생성
$ mkdir hellojs
$ cd /hellojs

(2) hello.js 파일 준비
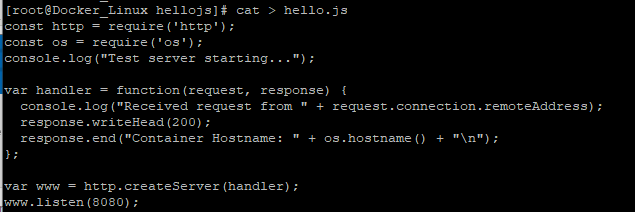
$ vi hello.js
| hello.js |
| $ cat > hello.js const http = require('http'); const os = require('os'); console.log("Test server starting..."); var handler = function(request, response) { console.log("Received request from " + request.connection.remoteAddress); response.writeHead(200); response.end("Container Hostname: " + os.hostname() + "\n"); }; var www = http.createServer(handler); www.listen(8080); |
- [ctrl] + [d] 눌러서 저장.

- 코드를 실행하려면 컨테이너에 Node.js가 설치되어야 한다.
※ Node.js는 Back-end 에서 운영하는 Application 에 많이 사용. 즉, Web server를 운영해주는 Application
hub.docker.com 에 접속해보면 Node.js 자체도 하나의 컨테이너이며 이를 Base Image로 사용하면 된다.

(3) dockerfile 생성
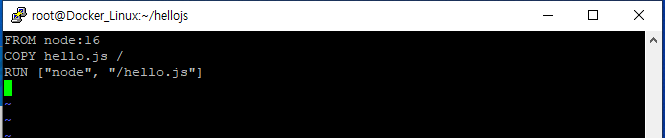
$ vi dockerfile

- FROM [베이스이미지] : 작성한 파일 hello.js 를 해석해서 실행해줄 수 있는 운영 환경을 제공해줄 컨테이너를 베이스 이미지로 입력
> FROM node:16
- COPY [현재 디렉토리에 있는 파일] [컨테이너에서의 위치] : 현제 디렉토리의 파일을 컨테이너에서의 위치로 복사
> COPY hello.js /
- CMD ["명령어"]
> CMD ["node", "/hello.js"] : node라는 명령을 가지고 /hello.js 를 실행
(4) docker build
$ docker build -t hellojs:latest .
- t : 컨테이너 이미지와 버전을 태그로 입력.
. : 현재 디렉토리 안에 파일을 기준으로 작업해라.

Dockerfile을 기준으로 Top-Down 방식으로 실행이 된다. ( FROM > COPY > CMD )
Step 1/3 : FROM node:16
node 16 을 베이스로 하는 컨테이너 이미지를 만들기 위해 node 16 을 pull 한다.
Step 2/3 : COPY hello.js /
Step 3/3 : RUN["node", "/hello.js"]
2. 우분투 기반의 웹 서버 컨테이너 만들기 (Infra 를 만들어주는 컨테이너)
(1) 디렉토리 생성
$ mkdir webserver
$ cd webserver
$ vi dockerfile
| dockerfile |
| FROM ubuntu:18.04 LABEL maintainer="Jaewon Jeong <metalk2003@gmail.com>" # install Apache RUN apt-get update \ && apt-get install -y apache2 RUN echo "TEST WEB" > /var/www/html/index.html EXPOSE 80 CMD ["/usr/sbin/apache2ctl", "-DFOREGROUND"] |
※ 항상 오타에 주의한다.
아래와 같이 작성 시, Image Layer가 2개가 추가되므로
RUN apt-get update
RUN apt-get install -y apache2
다음과 같이 작성하는 것이 좋다.
RUN apt-get update && apt-get insatll -y apache2
RUN echo "TEST WEB" > /var/www/html/index.html
: index.html 파일 생성
EXPOSE 8080
: 8080 Port 를 열어주고
CMD ["/usr/sbin/apachectl", "-DFORGROUND"]
: ubuntu에 apache webserver를 설치하고 나면 컨테이너 안의 /usr/sbin/apache2ctl 서비스 데몬이 생성됨
- Apache application 을 동작시켜주는 서비스 데몬.
: -DFORGROUND 옵션 Argument를 써준다.
즉, /usr/sbin 밑에 apche2ctl 을 실행하는 데 옵션은 -DFORGROUND로 실행해줘!
※ 좋은 dockerfile은 실행이 잘 되는 것이 우선이지만 Image Layer의 수가 적고 Size가 작은 것이 좋다.
$ docker build -t webserver:v1 .


$ docker images
: 생성한 컨테이너 이미지 확인.

$ docker run -d -p 80:80 --name web webserver:v1
-d, 백그라운드로 실행
-p port는 80:80 mapping

$ docker ps

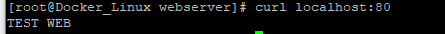
$ curl localhost:80


3. 만들어놓은 컨테이너 배포하기
(1) docker login
$ docker login

(2) docker image 확인
$ docker images

(3) Docker 이미지 배포
: docker hub의 개인 repository 에 배포할 때에는 반드시 이미지 이름에 Tag(ID)가 붙어있어야 함.
$ docker tag webserver:v1 metalk2003/webserver:v1


webserver 와 metalk2003/webserver 는 이름만 다를 뿐 동일한 이미지.
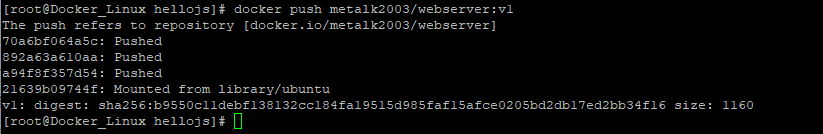
$ docker push metalk2003/webserver:v1


※ 이성미, [따배도] 도커 시리즈 ,TTABAE-LEARN, https://www.youtube.com/watch?v=WLjfzwdASbw&list=PLApuRlvrZKogb78kKq1wRvrjg1VMwYrvi&index=12, 2021-08-31
'Docker > 실습' 카테고리의 다른 글
| [Docker-실습] 6.Container 운영 (0) | 2021.08.27 |
|---|---|
| [Docker-실습] 5.Container Registry (0) | 2021.08.23 |
| [Docker-실습] 4.Container 만들기(2) (2) | 2021.08.11 |
| [Docker-실습] 2.Docker 명령어 (0) | 2021.08.02 |
| [Docker-실습] 1.Install Docker Engine on CentOS7 (0) | 2021.07.29 |



